
很多时候我们都需要用到屏幕截图,比如记录错误日志、捕捉网页内容或分享游戏精彩瞬间等。Google Chrome 浏览器提供了多种方法,方便你抓取网页截图。
如何在 Chrome 中进行截图
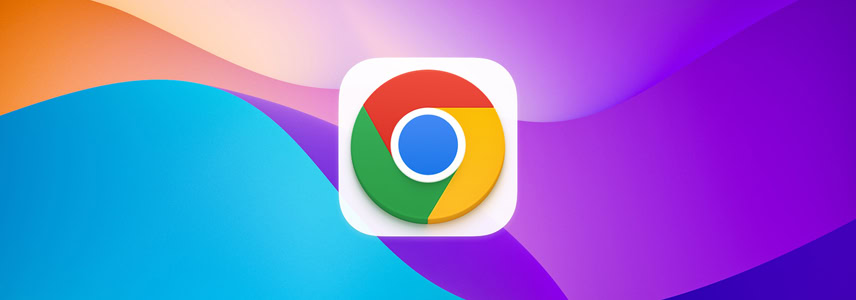
方法 1:使用 Chrome DevTools 设备工具栏
Chrome DevTools 不仅提供调试工具,还可以进行屏幕截图:
1按下F12键打开 DevTools,点击「笔记本/手机」图标;或者直接使用Ctrl + Shift + M 快捷键,激活设备工具栏。
2在「尺寸」中选择一个设备尺寸或自定义尺寸。
3点击「更多选项」(三个点)图标,选择「截取屏幕截图」 或「截取完整尺寸的屏幕截图」。

Chrome 会弹出提示询问截图要保存的位置,或自动保存到系统的「下载」目录中。
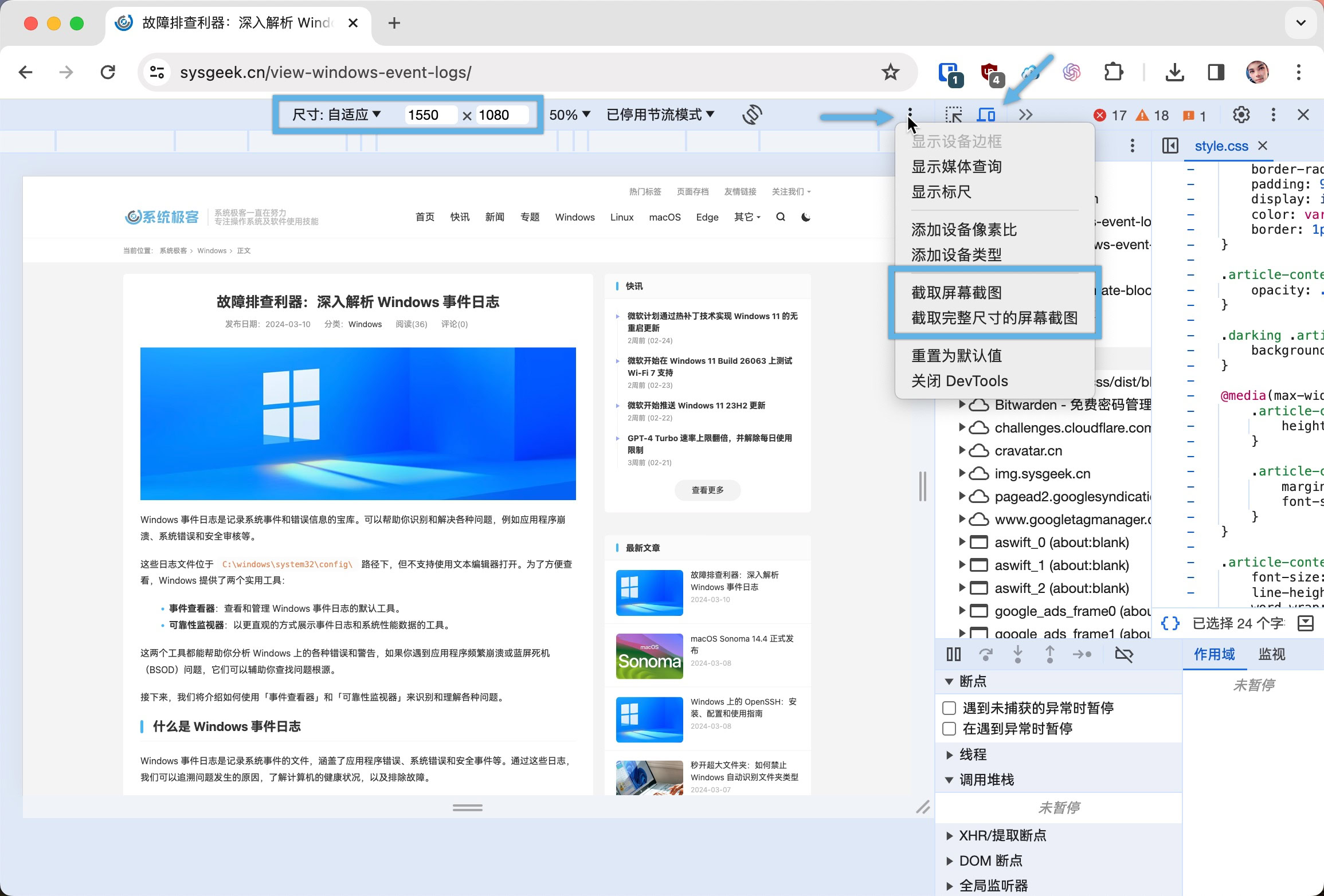
方法 2:使用 Chrome DevTools 的运行功能
DevTools 的运行功能可以执行各种命令,包括截取网页截图。
1按下F12键打开 DevTools。
2在「尺寸」中选择一个设备尺寸或自定义尺寸。
3使用Ctrl+Shift+P 快捷键打开「运行命令」窗口。
4输入截图,选择相应的截图命令。

Chrome 会生成该网页的 PNG 格式截图,并弹出提示询问截图保存位置,或自动保存到「下载」目录。
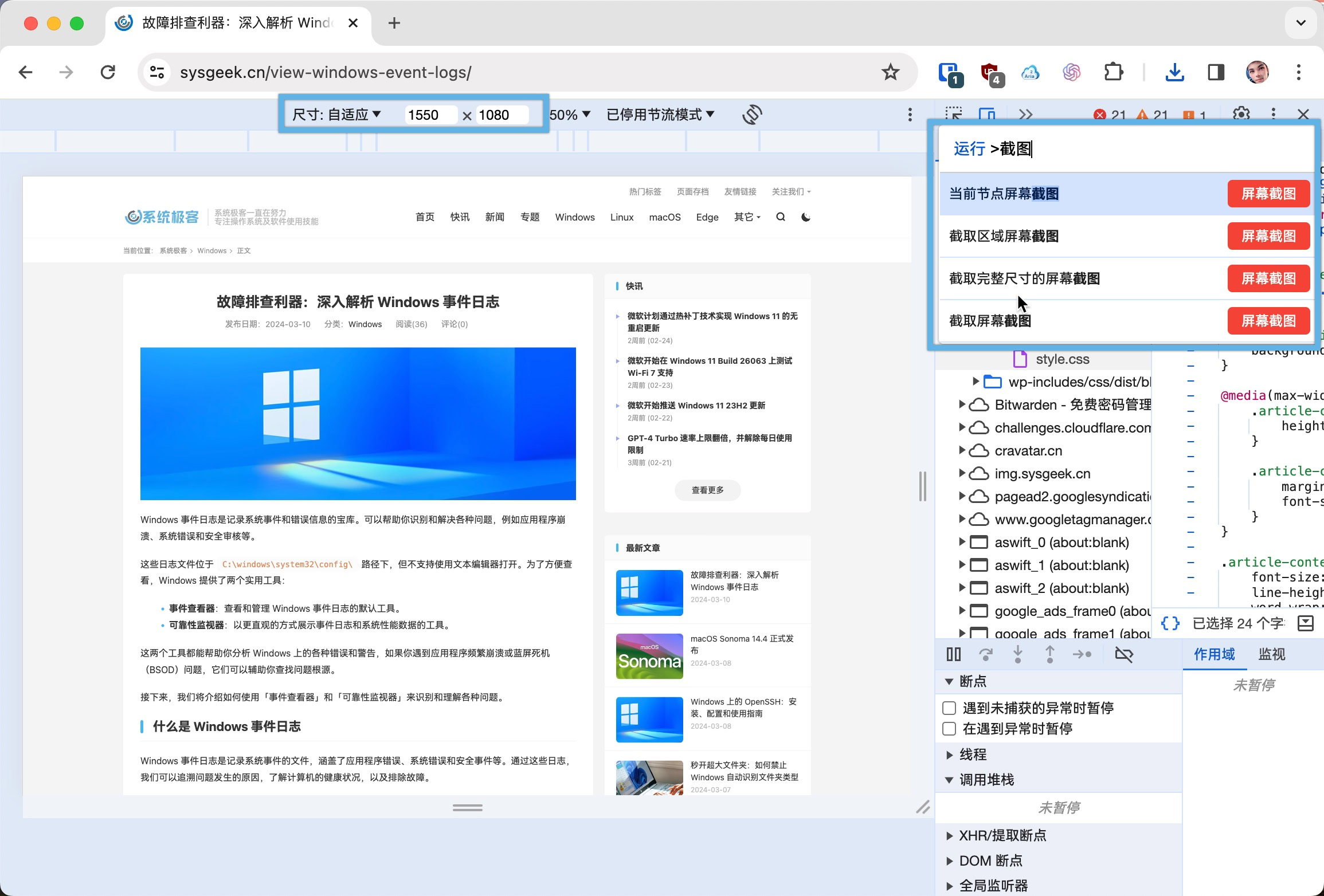
方法 3:使用 Chrome 实验性功能 Flags
Chrome Flags 提供了一些尚未正式发布的实验性功能,其中就包括「桌面截图」功能。
1在地址栏输入chrome://flags/#sharing-desktop-screenshots并按回车键。
2将「Desktop Screenshots」桌面截图功能设置为「Enable」,并按「Relaunch」重启浏览器。

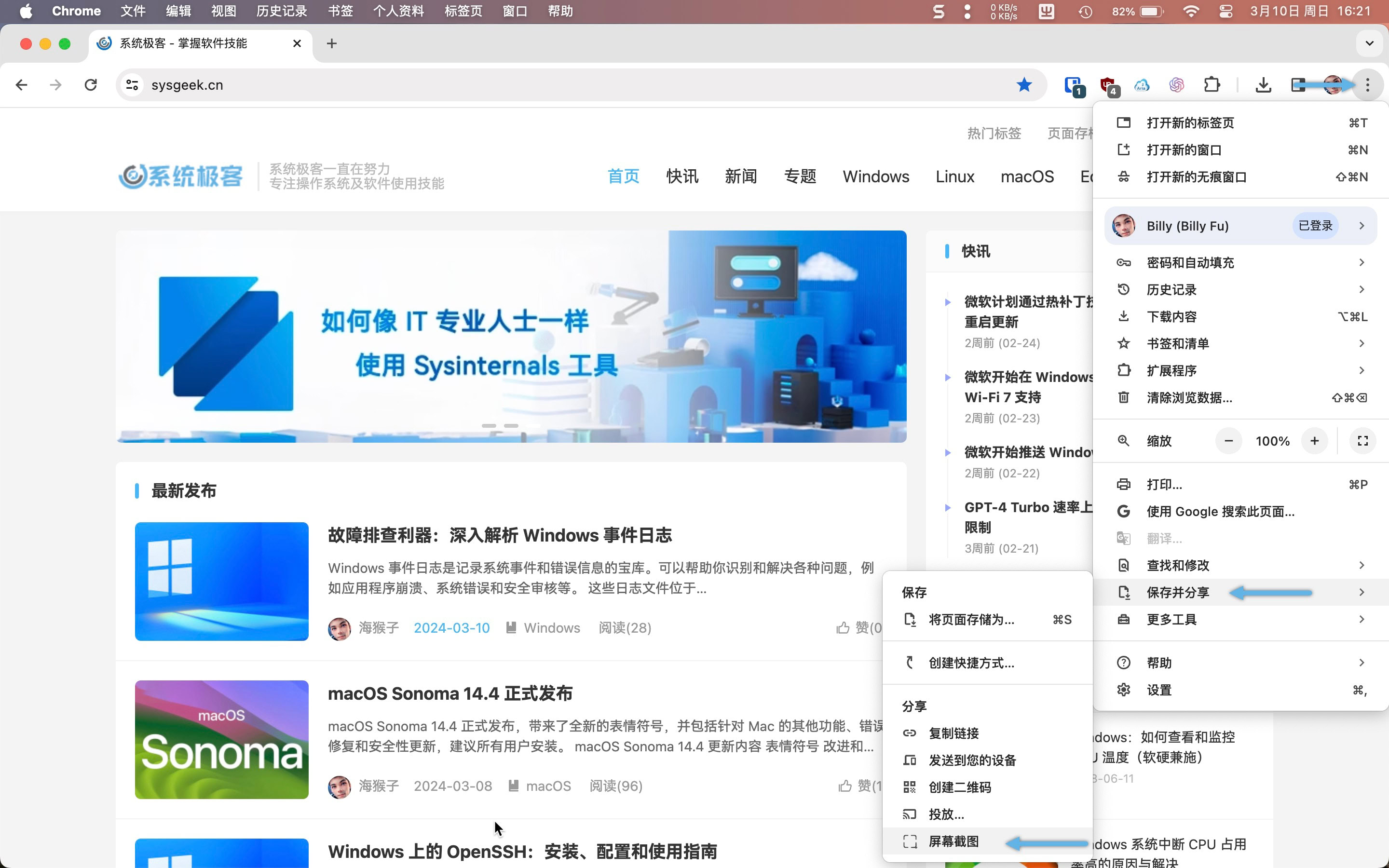
3Chrome 重新启动后,点击浏览器右上角的「汉堡」图标 >「保存并分享」>「屏幕截图」。

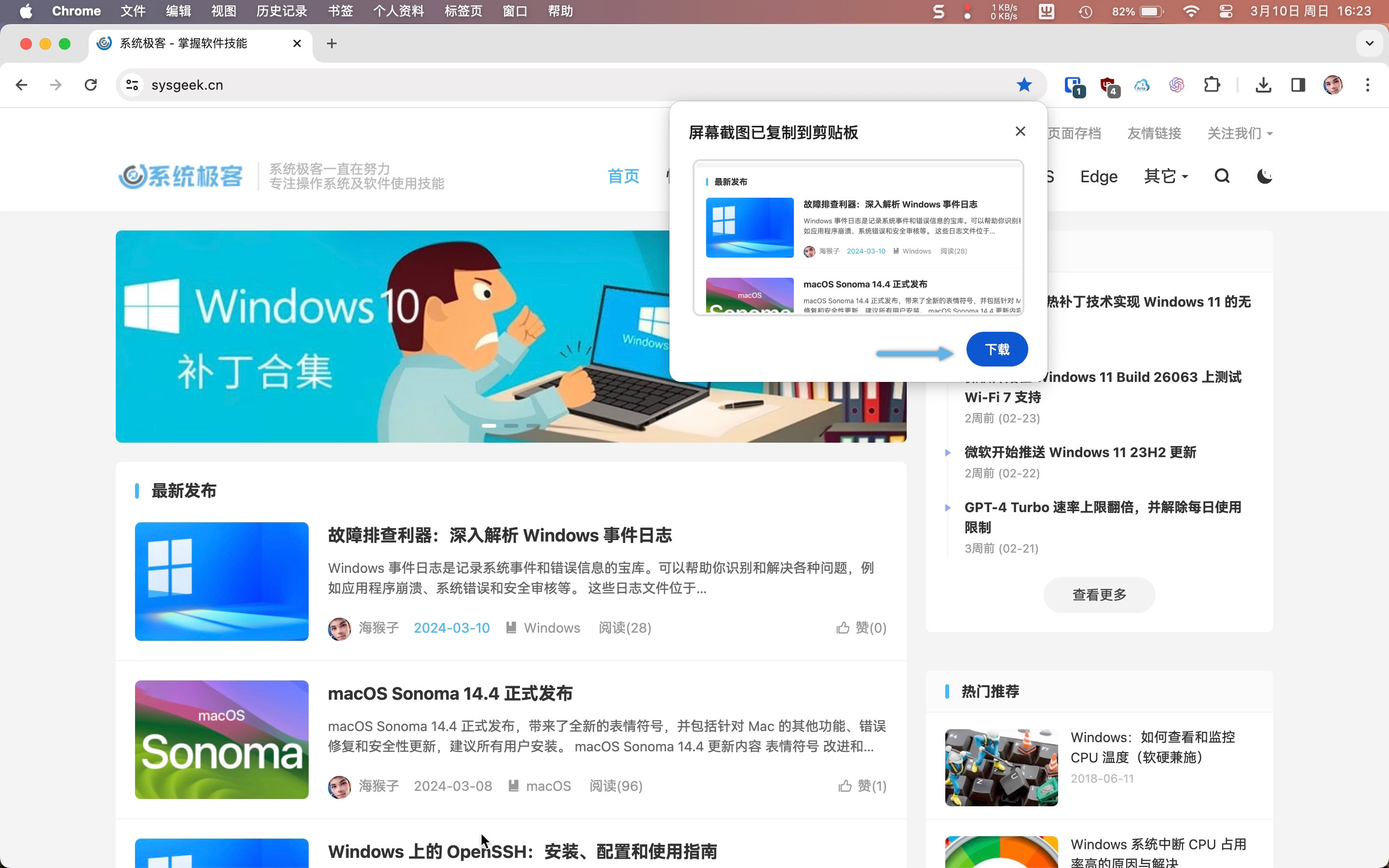
4拖动框选想要截取的屏幕区域,点击「下载」保存截图。

掌握 Chrome 截屏技巧,可以帮助我们在工作和学习中更有效地记录信息、分享内容。希望本文能对你有所帮助。










最新评论
26100 IoT为什么LTSC好几个版本的补丁都是安装不上
我推荐使用GXDE系统,内有火星应用商店。
服务器应该没有“滚动更新”的需求吧,不过Canonical 倒是方便我们这些爱好者折腾了
不行 还是不允许